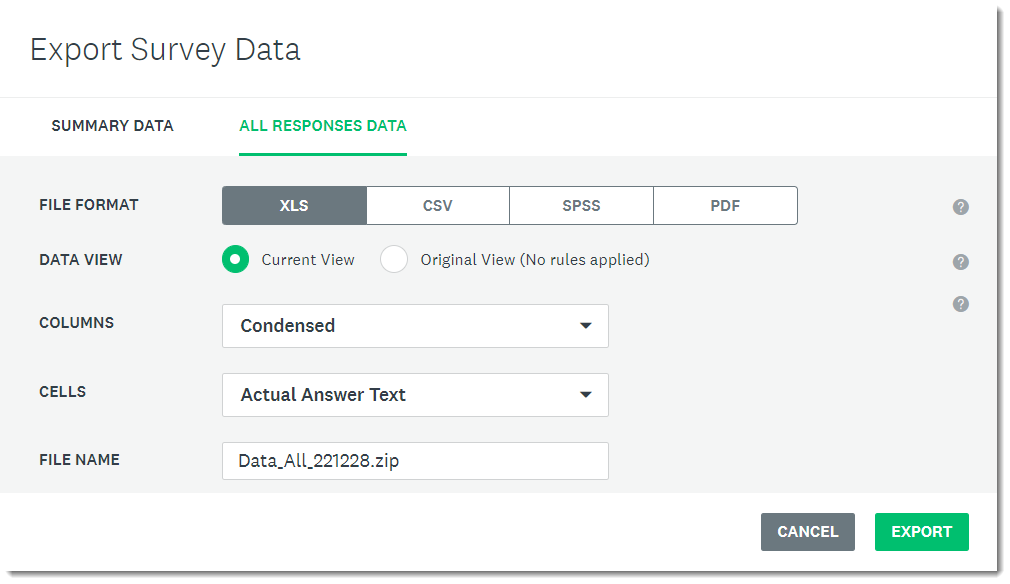
Getting SurveyMonkey data to play nicely with Tableau
I’ve received a lot of requests to address the unique (and annoying) issues with getting SurveyMonkey data to play nicely with Tableau. The good news is that once you know where the stumbling blocks are it’s not very difficult to get your data “just so” so that you can create clear visualizations that provide solid [...]